

Get the insights you need to optimize your emails and beyond. Which email clients do your subscribers use?įind out where your subscribers open your emails and how they engage-with Litmus Email Analytics. Web fonts only work in some email clients, and care has to be taken to ensure that where they aren’t supported, the font falls back gracefully. If you haven’t already guessed, the answer is yes! But-as in all things email-there are caveats. Web fonts open up new avenues of creativity in typography, allowing email designers to be creative and accessible-and stick to their brand’s look and feel. So why not provide the best experience for the widest audience possible? This may not be a huge portion of your subscribers–but there’s really no way to know if someone has their images turned off and opens your email. Email with and without images when using a web fontĮmail with and without images when using text in imagesĪnd, having text in your images hurts the subscriber experience if they have images turned off by default. But “hiding” text in images limits the accessibility of the email because screen readers can’t read the text on the image. Locking important copy in images has been a standard practice in email design as a way of staying on brand and being creative.

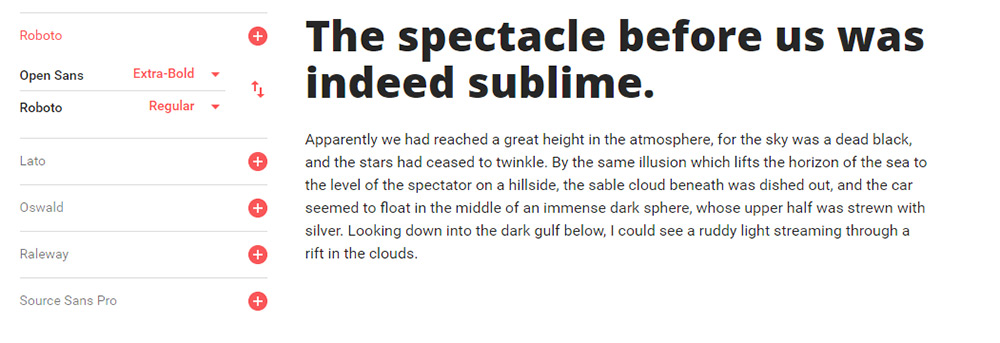
Web fonts let you show off your brand without relying on images for your text. So you might wonder, why bother with web fonts at all? As a marketer and designer, you know the pressure to stay on-brand in email with colors, design, and-yes-typography. So while web fonts give you much more variety and creative freedom, they do come at a cost: limited email client support (which I dive into further down). In some cases, your subscriber may already have a web font downloaded and installed on their machine, so these fonts will work even in email clients that don’t support web fonts! Because of this, the variety of fonts that can be used is much larger, and they can be used on any computer… as long as the browser or email client can pull the font in. Web fonts are pulled from a server-either one you host yourself or an external one (such as Google or Adobe). I love that they include a percentage of use for PCs and Macs for each font so you know approximately how many of your subscribers might see the font you want and how many will see your fallback instead. The best resource I’ve found for web safe fonts is CSS Fonts. So break out of the standard Arial or Helvetica font loop, and find a web safe font that works for your brand. And they’re used pretty frequently, so you’re less likely to stand out (if that’s what you’re aiming for).īut there are several other ones out there that you can use with a certain degree of confidence. The downside is that there are a limited number of web safe fonts compared to web fonts. They’re safe to use because there’s a really good chance your subscribers will already have them. All computers come with pre-installed fonts, and these are what’s considered web safe. That means these are fonts that are already installed on your computer. With web safe fonts, the browser pulls the font from your local font directory. When your subscribers open your email, the browser reads the font-family property and pulls in the font to use. Without listing multiple font names, the email client gets to decide your backup font. Including multiple font names ensures that if one font doesn’t work, there is a fallback or backup font of your choosing. This font-family property can have just one font name or multiple font names-often referred to as a font stack. When your email is coded, the font is declared using a CSS property called font-family. In order to understand these differences, let’s take a look at how fonts work in your emails. Although they sound the same, there are definite differences. There are two different ways you can do live text: web safe fonts and web fonts. To deliver on both, stop trapping your message in images, and start using live text with web safe fonts and web fonts. But accessibility is also critical delivering a great subscriber experience. One of the first aspects of design that people play with is typography–and it’s important in email design, too.

Enterprise Plan Boost collaboration and drive results.
#Open sans webfont plus
Litmus Plus Automate testing to ensure quality.Litmus Basic Build error-free, effective emails quickly.All Plans See solutions for companies of all sizes.


 0 kommentar(er)
0 kommentar(er)
